Maison Empereur
Client:
Maison Empereur, identité visuelle et site web
Year:
26 septembre 2024 à 06:41:39
Résumé :
Pour Maison Empereur, une entreprise spécialisée dans la vente de produits artisanaux, j'ai proposé un refont d'un site web existante, en intégrante leur logo et éléments d'identité visuelle.
L'objectif était de créer une image de marque forte qui reflète l'authenticité et l'héritage de l'entreprise.
Solutions :
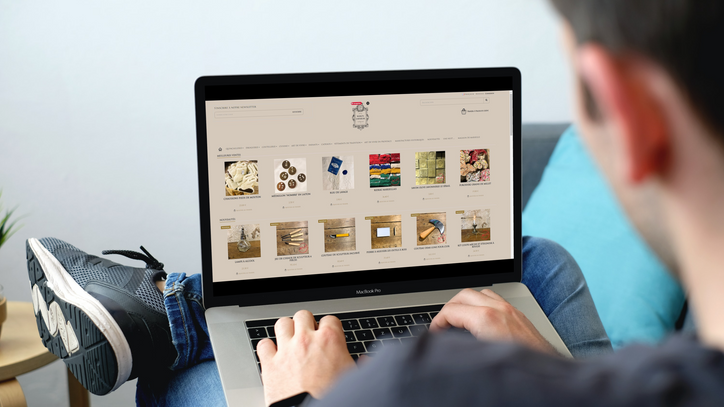
Design du Site Web : Conception d'une interface utilisateur intuitive, optimisée pour l'expérience utilisateur, avec des visuels captivants pour mettre en avant les produits.
Éléments Graphiques : Développement de supports visuels variés pour renforcer la communication de l'entreprise.

Site présente :
Le site de la quincaillerie a été créé en 2012 et depuis il n’a quasiment pas été retravaillé excepté quelques mises à jour techniques.
Le marché de la quincaillerie en ligne est très concurrentiel et la Maison Empereur voudrait dynamiser ses ventes en ligne qui s’essoufflent depuis quelques mois.

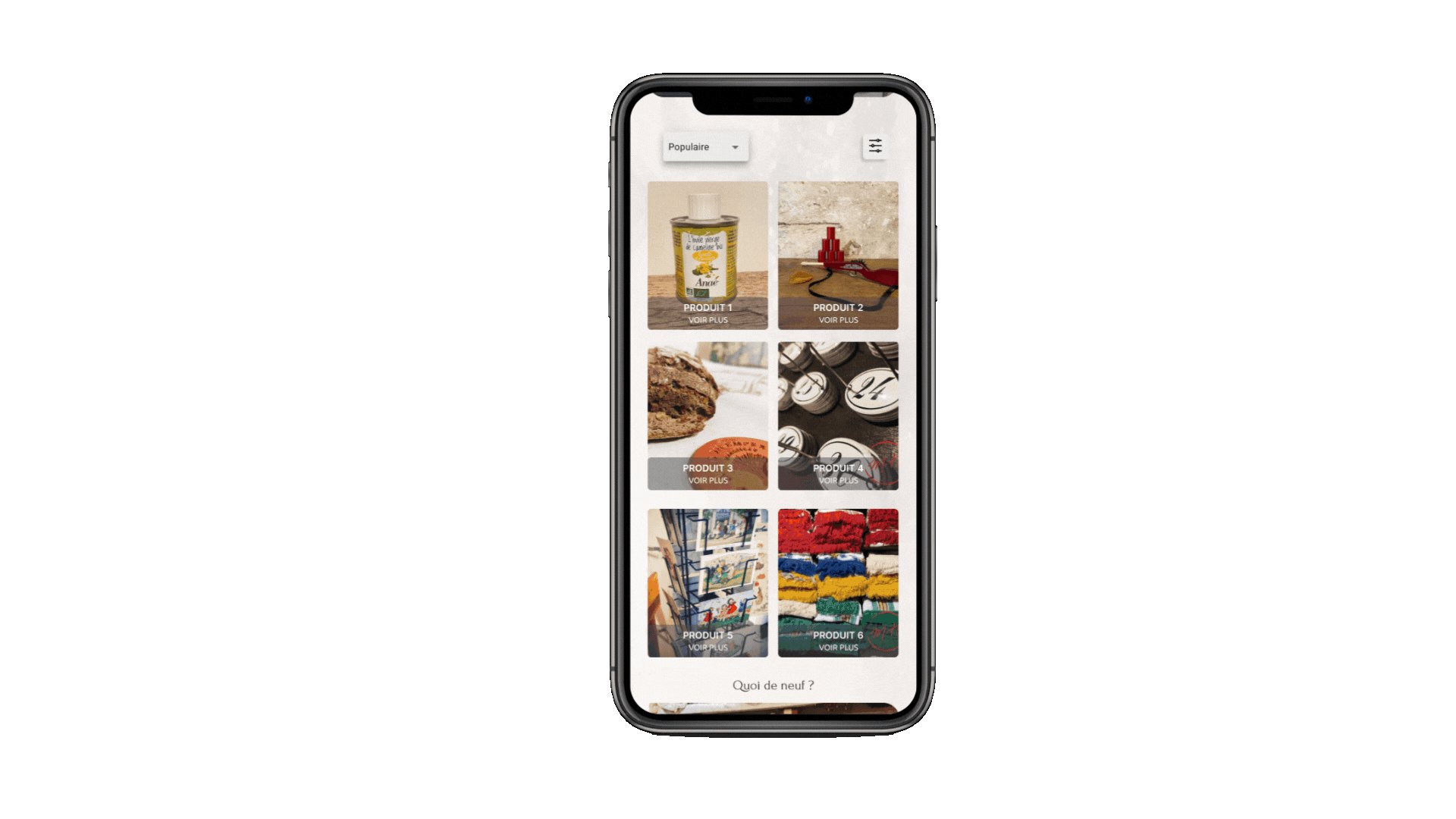
La refonte de la page d'accueil vise à optimiser l'expérience utilisateur en adoptant une approche 'mobile first', garantissant un site responsive et facile à naviguer sur tous les appareils. La page d'accueil informera efficacement les nouveaux visiteurs sur les services et la mission de Maison Empereur. L'intégration d'un chatbot améliorera le service client, tandis que Google Maps permettra de localiser facilement le magasin et les moyens de transport à proximité. Une attention particulière sera portée à l'amélioration de la version anglaise et à la présentation claire des informations concernant les retours.


Présentation visuelle - Maison Empereur
Les visuels créés pour Maison Empereur reflètent l'équilibre entre tradition et modernité. Une palette de couleurs sobres, des motifs vintage et des typographies classiques mettent en valeur l'héritage artisanal de la plus ancienne quincaillerie de France. Les illustrations et les éléments graphiques subtils soulignent l'authenticité et le savoir-faire manuel, tout en intégrant des touches contemporaines pour une expérience client immersive.

Palette pour Maison Empereur :
Une sélection de couleurs raffinées qui évoquent l’élégance et l’authenticité de la marque. Des tons neutres et sophistiqués, comme le beige et le gris anthracite, créent une ambiance à la fois traditionnelle et contemporaine, en harmonie avec l'histoire et le prestige de Maison Empereur.


Maquettes UI pour Maison Empereur :
Création d’un design web et mobile axé sur une expérience utilisateur fluide, avec une navigation claire et un accès rapide aux catégories clés. L’interface reflète le style intemporel de la marque, tout en intégrant des fonctionnalités modernes. La maquette responsive s'adapte à différents écrans, optimisant le parcours client et mettant en avant les produits emblématiques.

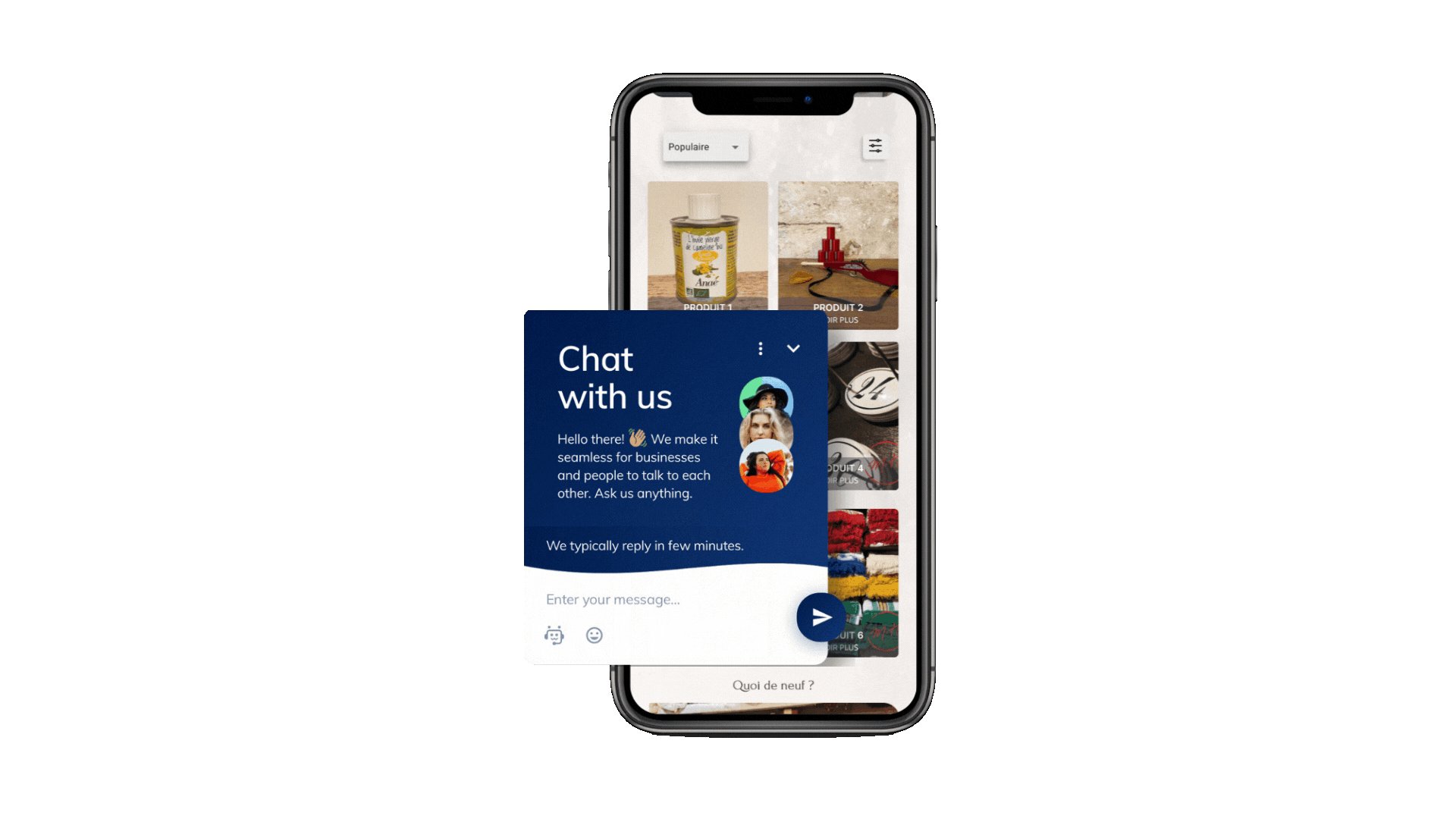
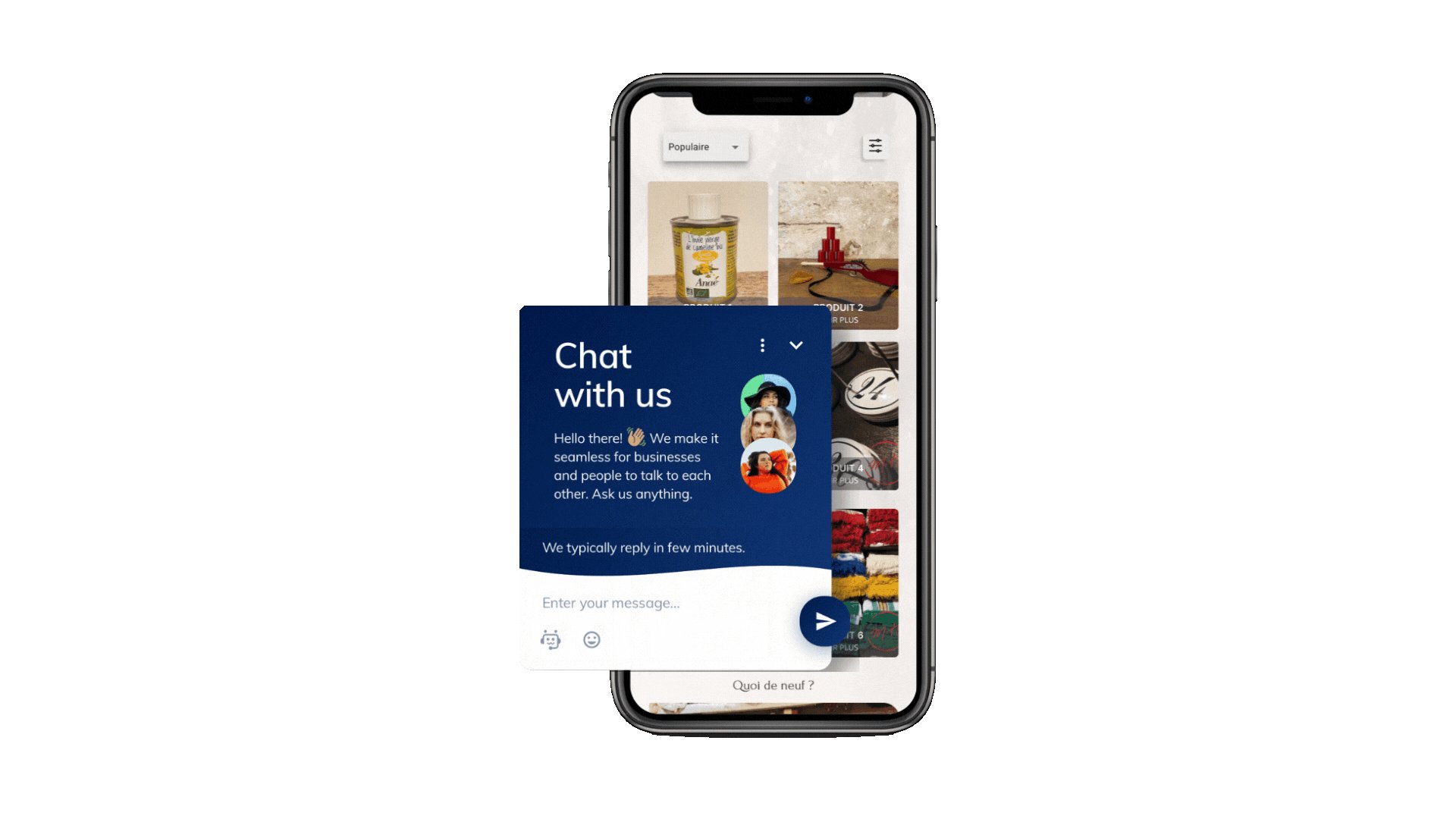
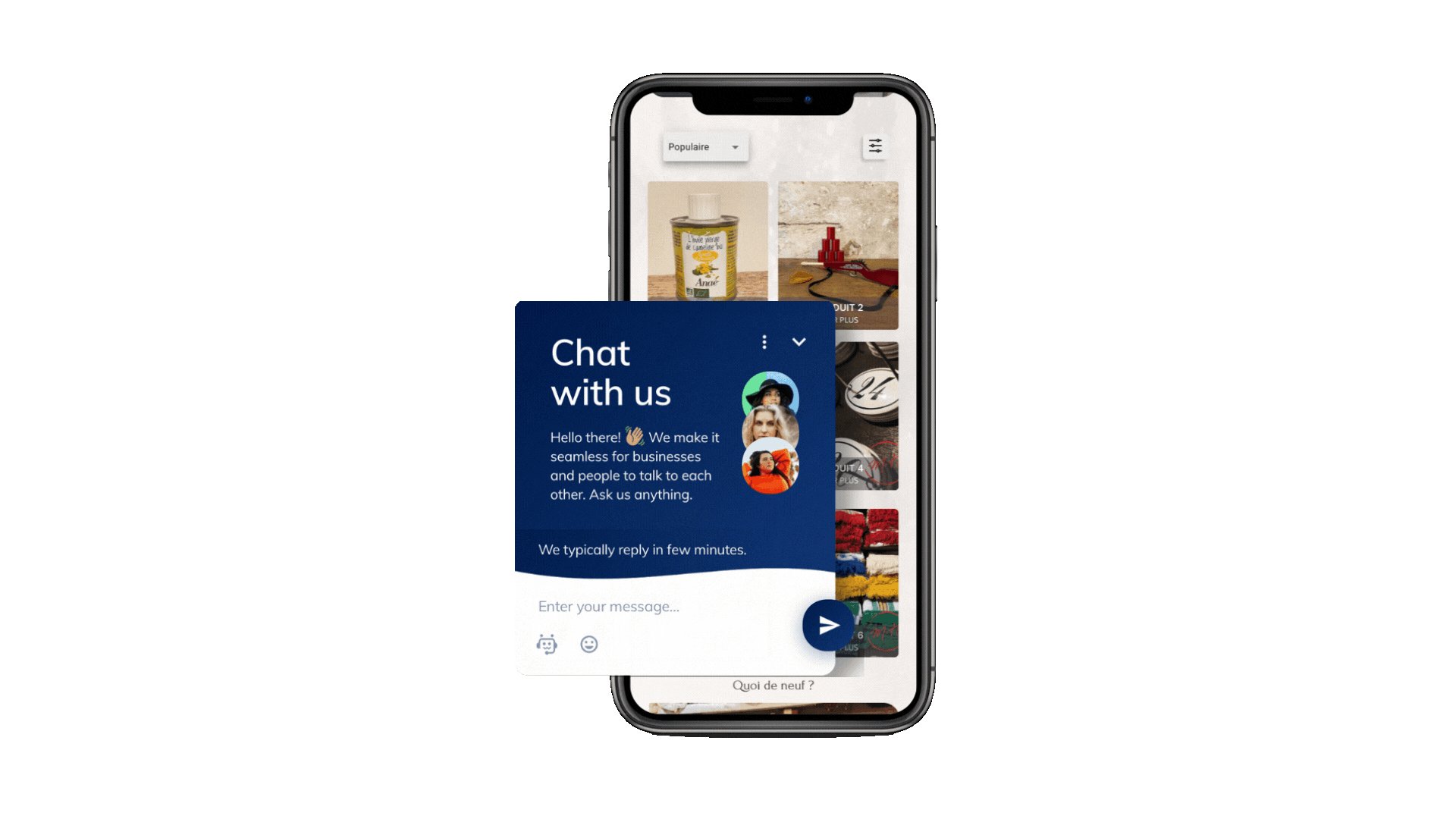
Module Tidio pour PrestaShop
Optimisation de service client avec le chatbot Tidio, accessible via une icône flottante. Une assistance 24/7 grâce à des chatbots alimentés par l'intelligence artificielle. Suivie de visiteurs en temps réel avec une liste qui montre qui navigue sur votre site. Connectez facilement Messenger, Instagram, le chat en direct et l'e-mail pour une communication fluide et instantanée.


Weglot pour PrestaShop
Weglot est la solution de traduction idéale pour rendre votre boutique PrestaShop multilingue. Suivant les recommandations de Google pour le SEO multilingue, Weglot vous permet de créer un sélecteur de langue directement depuis le tableau de bord CMS.


Réservation de Chambre
Accédez aux informations sur la réservation d'une chambre via le menu de la page d'accueil. Les réservations en ligne seront gérées par l'application Airbnb, garantissant une expérience simple et fluide.


Optimisation du Site Web
Pour améliorer les performances du site, je procéderai aux actions suivantes :
Supprimer ou compresser le contenu lourd (images, vidéos).
Éliminer les fichiers et images inutiles.
Alléger les pages tout en compressant les médias.
Utiliser des images réactives ou des fichiers .svg pour s'adapter aux différentes tailles d'écran.

